Background on my Slow Website Load Time issue: I wrote a blog entry that described how I upgraded one of my web pages to use normalize.css (part of my migration to HTML5 Boilerplate 4.2). Normalize.css let me clean up my CSS nicely and helped teach me some discipline on CSS design. All good, but…
The blog posting took a crazy long time to load. I am used to WordPress blog pages being a little heavy and but this was too slow.
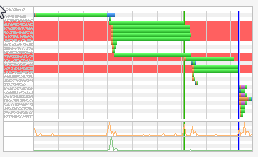
I had recently learned about the WebPageTest.org tool, and decided to use it to troubleshoot my issue. Other bloggers point to this website for workingSlow Website Load Time issuess. Here’s what the tool’s waterfall summary page showed me:
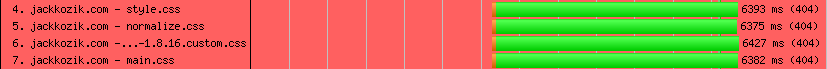
The chart had lots of red lines: these are lines that reflect 404 error timeouts. I was surprised; the posting didn’t have any links to external content (that I knew of!). I clicked on the waterfall thumbnail and saw the following:

The 404s are from style.css, normalize.css, main.css, and jquery-ui — huh? These are links in my code snippet!
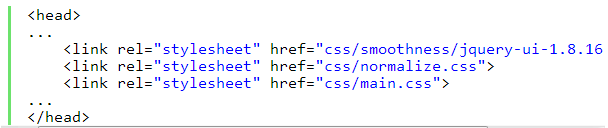
My blog postings showed the before/after of my <head> section of my normalized web page. Here’s the after snippet:
So do web browsers resolve and fetch URLs embedded in <pre> sections? Really? (sorry to be ignorant about this, but I really didn’t think so). Yes a quick search of stackoverflow and I find that this questions has been asked and answered. When you have a <pre> block, you need to escape the < and > characters (< and >). Stackoverflow reference
So, I manually edited my code snippets to escape the angle brackets, and everything loaded much more quickly. The browser no longer tried to resolve the URLs.
Here’s the new WebPageTest.org thumbnail (no red lines!)

Oh, and while I was learning the WebPageTest.org tool, I found a bunch of other problems, which were much more obvious and easy to fix.